

- EDIT JAVASCRIPT CODE COMPLETION IN INTELLIJ WEBSTORM HOW TO
- EDIT JAVASCRIPT CODE COMPLETION IN INTELLIJ WEBSTORM UPDATE
- EDIT JAVASCRIPT CODE COMPLETION IN INTELLIJ WEBSTORM SOFTWARE
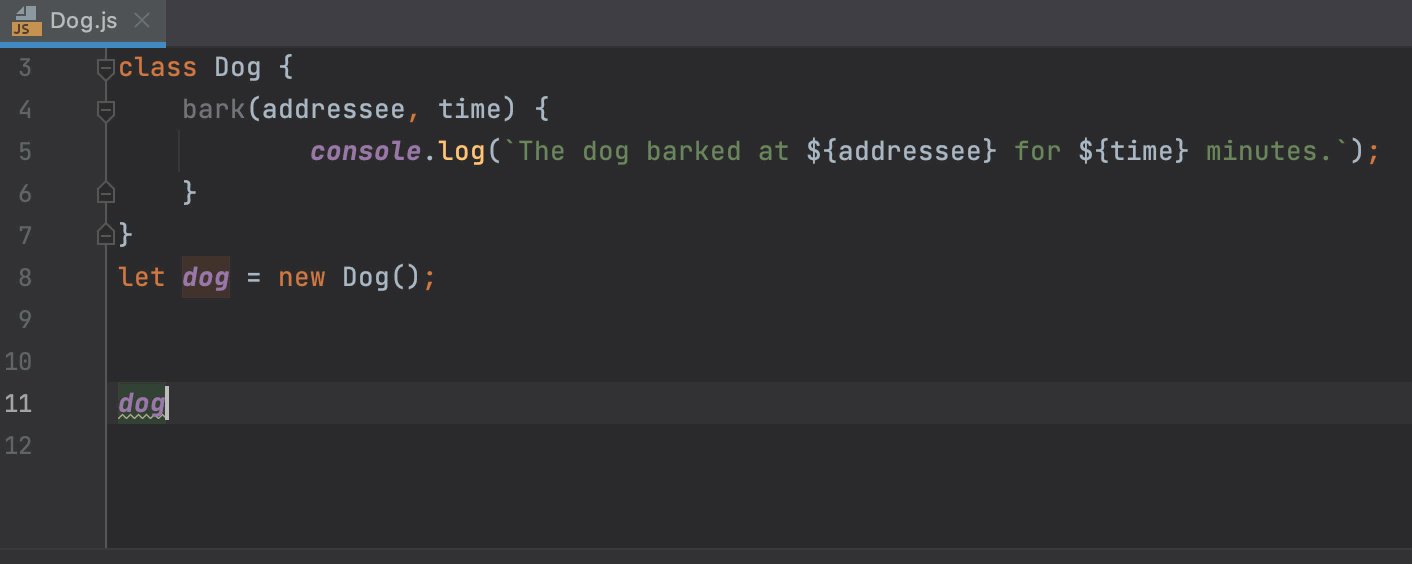
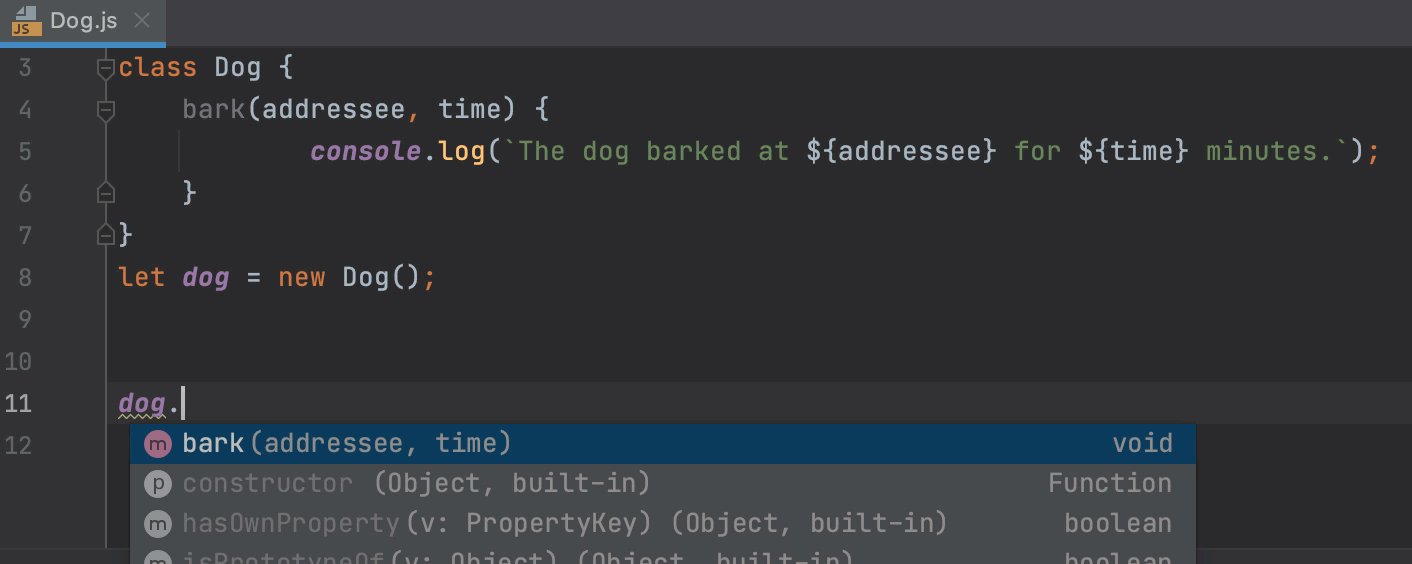
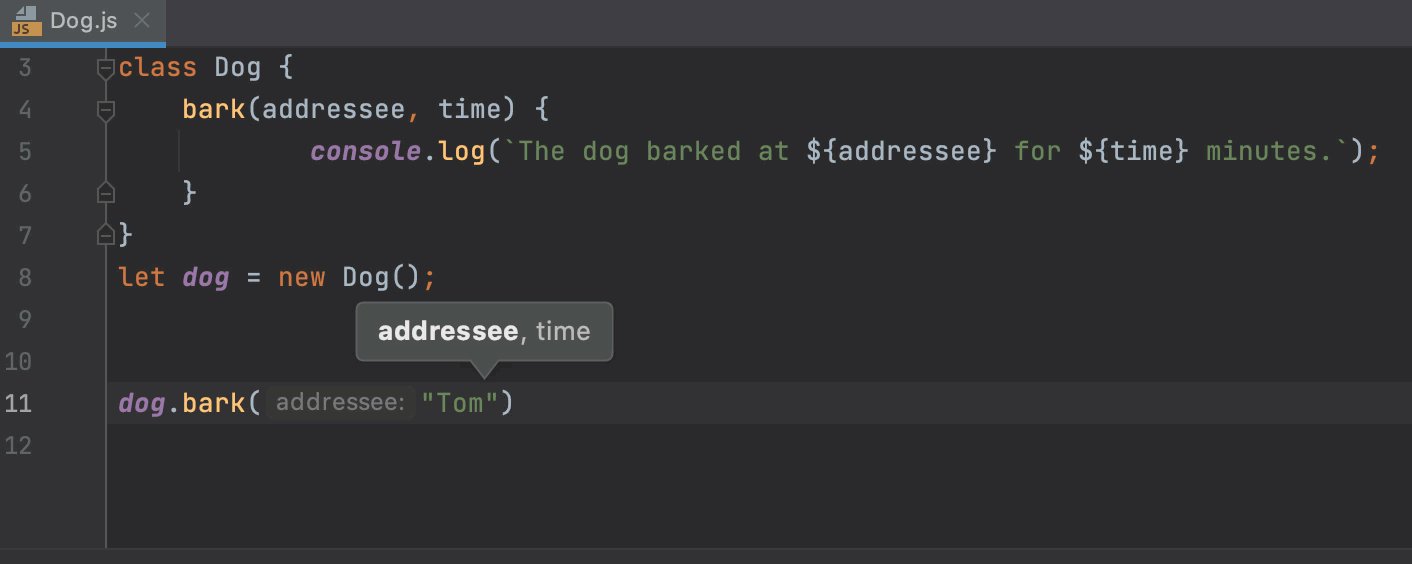
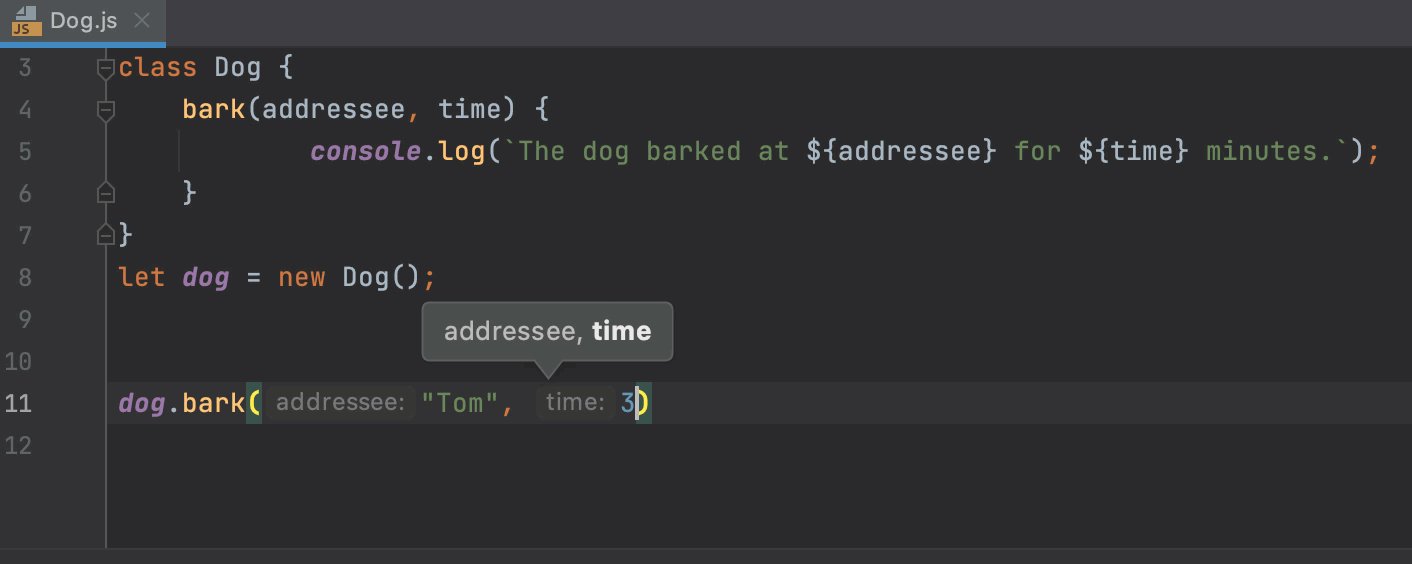
This feature enables you to tailor the IDE to your specific development needs and seamlessly integrate additional tools A React Native IDE should support extensions or plugins that allow you to customize and extend its functionality. Extensions and plugin support: Flexibility is key.This integration simplifies code collaboration, tracking changes, and managing code repositories Ensure that the IDE seamlessly integrates with your preferred version control system (VCS), such as Git. Version control integration: Version control is crucial for collaborating on React Native projects.An IDE with a built-in debugger that allows you to set breakpoints, inspect variables, and step through code execution can greatly improve the debugging process Debugger: Effective debugging tools are essential for identifying and fixing issues in React Native applications.These features enhance productivity by offering context-aware code suggestions, autocompletion, and parameter information, leading to more efficient coding Code Assistance and IntelliSense: A good React Native IDE should provide strong code assistance and IntelliSense for JavaScript and JSX.To help you select the right React Native IDE, here are some important factors to consider: When developing with React Native, an IDE that robustly supports JavaScript and JSX is crucial. What to consider when choosing a React Native IDE We will also use a sample React Native project to help us better understand how these IDEs can help us speed up our development in React Native. Tips for optimizing your IDE for React Native.WebStorm integrated terminal and other features.VS Code integrated terminal and other features.What to consider when choosing a React Native IDE.
EDIT JAVASCRIPT CODE COMPLETION IN INTELLIJ WEBSTORM HOW TO
Let’s look at how to choose the best IDE for developing native apps with React Native and compare some popular options. With so many IDEs to choose from, it can be challenging to decide which option will best support your workflow.
EDIT JAVASCRIPT CODE COMPLETION IN INTELLIJ WEBSTORM SOFTWARE
IDEs are software applications that provide a complete set of tools and functionalities to make the development of computer programs, software applications, and websites easier.

Additionally, the dev community is continuously creating Integrated Development Environments (IDEs) and IDE extensions to enhance the development process of React Native applications. This framework is known for its thriving community, a wide range of libraries and frameworks, and the availability of component libraries that support native features.Īll these features make it easier for developers to work with React Native and improve their overall development experience. Since its initial release in 2015, React Native has gained significant popularity as a framework for developing apps that work on multiple platforms.
EDIT JAVASCRIPT CODE COMPLETION IN INTELLIJ WEBSTORM UPDATE
How to choose the best IDE for React NativeĮditor’s note: This article was last updated on 1 September 2023 to include tips for optimizing your IDEA for React Native and to update information on the Visual Studio Code editor. Elijah Agbonze Follow I am a full-stack software developer from Nigeria.


 0 kommentar(er)
0 kommentar(er)
